Creating CG Templates on Your Character Generator
Next, you'll need to create CG templates on your character generator for each type of CG (i.e. lower-third, fullscreen, etc) you want to playout using the Character Generator Controller. CG templates are like regular CGs, except that they have placeholders for dynamic text and graphics. When you use our Character Generator Controller to playout CGs on your character generator, these placeholders will be replaced with text and graphics from the CGs in your scripts in Rundown Creator.

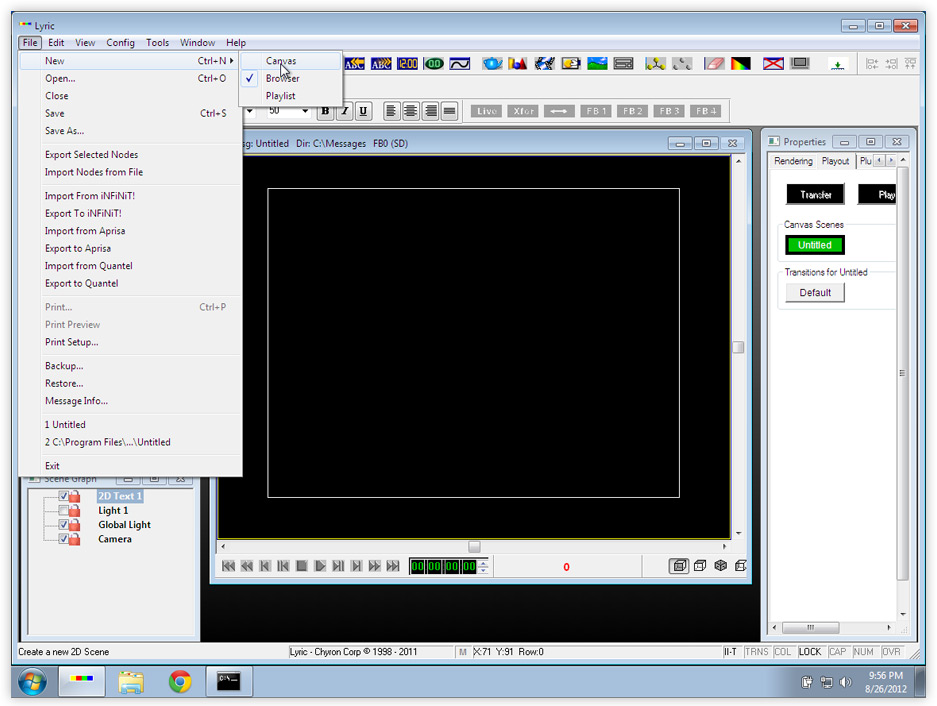
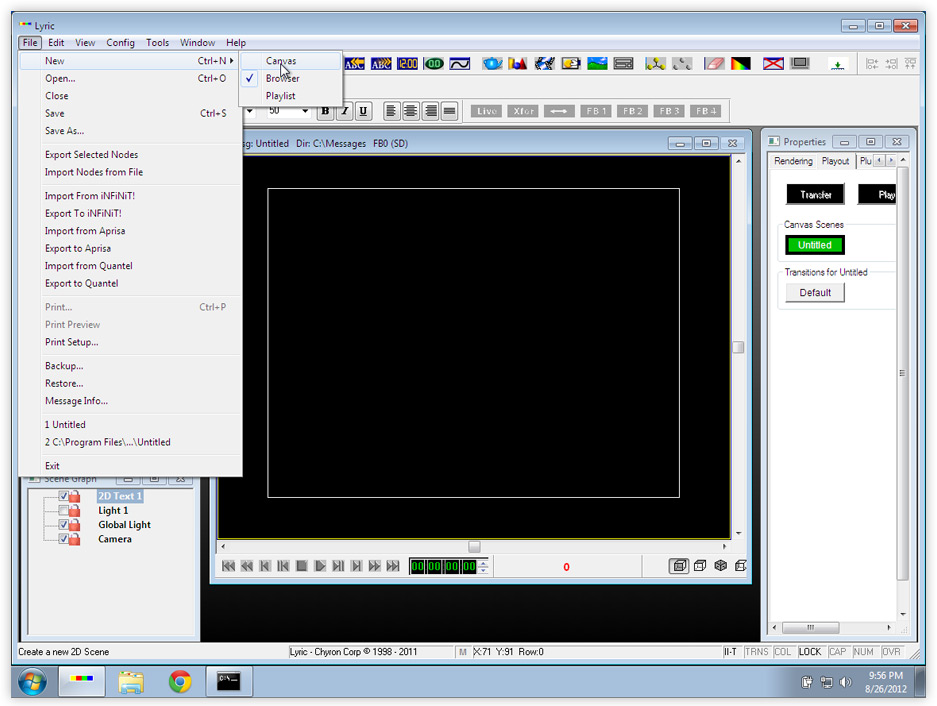
1. In Lyric, create a new CG template by going to the "File" menu and selecting "New" > "Canvas."

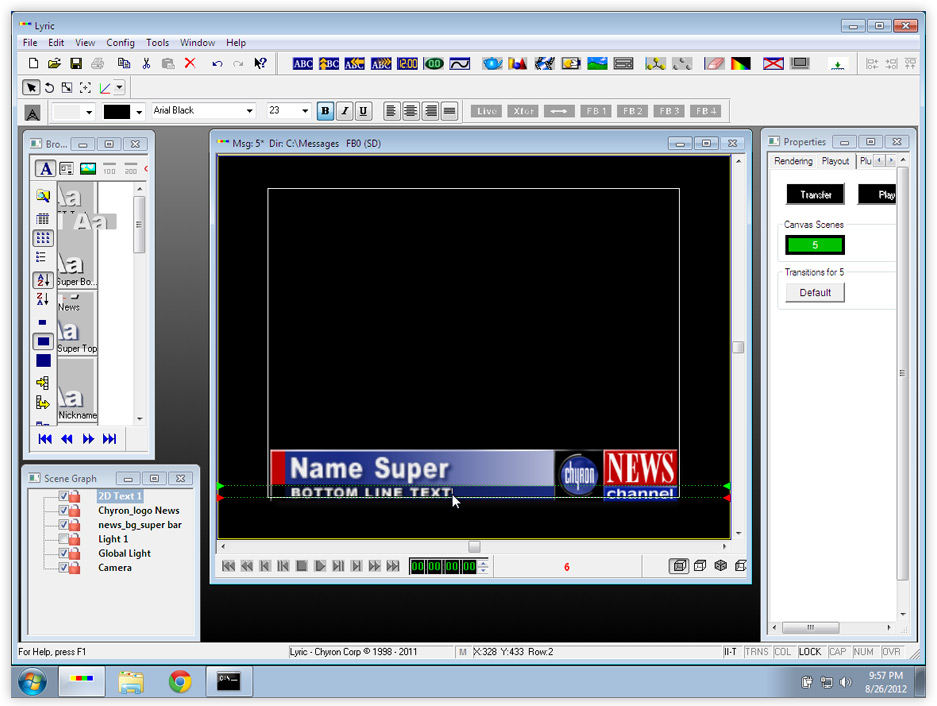
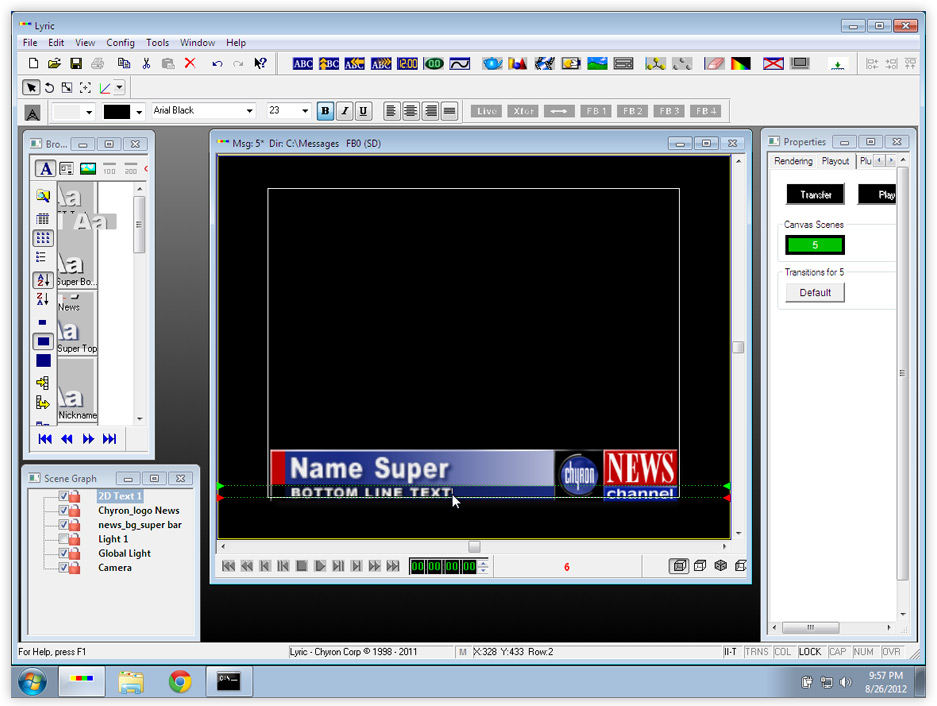
2. Setup your CG template however you like, leaving placeholders for dynamic text by simply typing on the canvas, and placeholders for dynamic graphics by clicking on the "Import Graphic" button.
button.

23. For each placeholder for dynamic text in your CG template...
34. For each placeholder for a dynamic graphic in your CG template...
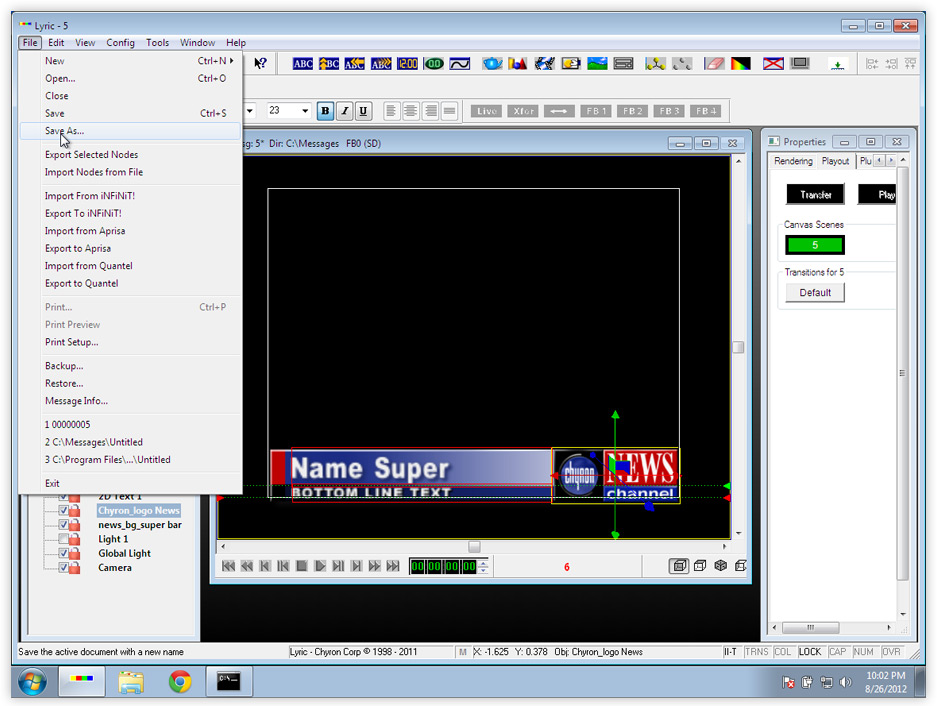
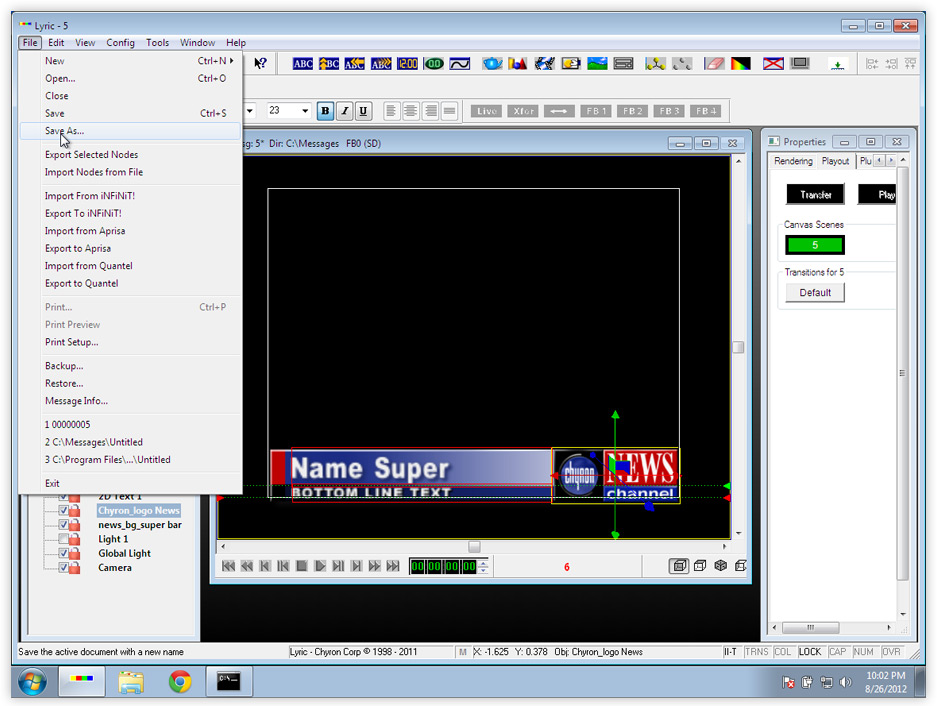
45. Save the CG template in the main messages directory on your character generator by going to the "File" menu and selecting "Save As..." (the location of the main messages directory is defined in Lyric in Config>Preferences>Default Paths).

When you save your CG template, we recommend using a descriptive filename like "lowerthird.lyr" instead of a numeric filename like "00000005.lyr." It'll make it a lot easier to identify what template a CG uses when looking at it in a script in Rundown Creator.
5. Repeat steps 1-46. Repeat steps 1-5 for each type of CG (i.e. lower-third, fullscreen, etc) you want to playout using the Character Generator Controller.
>Proceed to Step Three: Creating Script Templates in Rundown Creator for Each CG Template
Customize the instructions below:
Chyron character generators
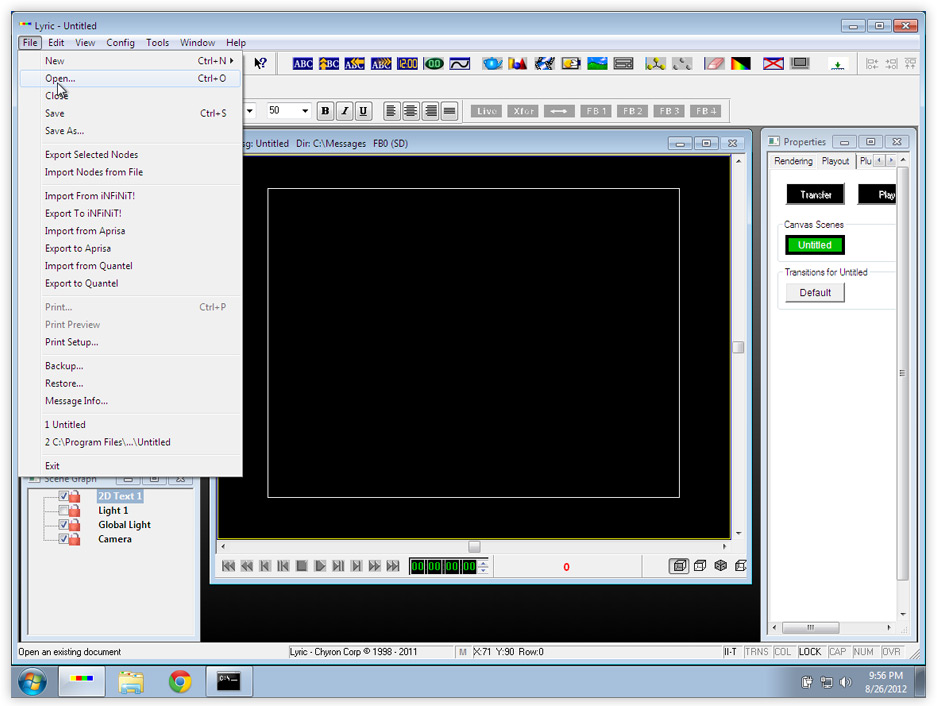
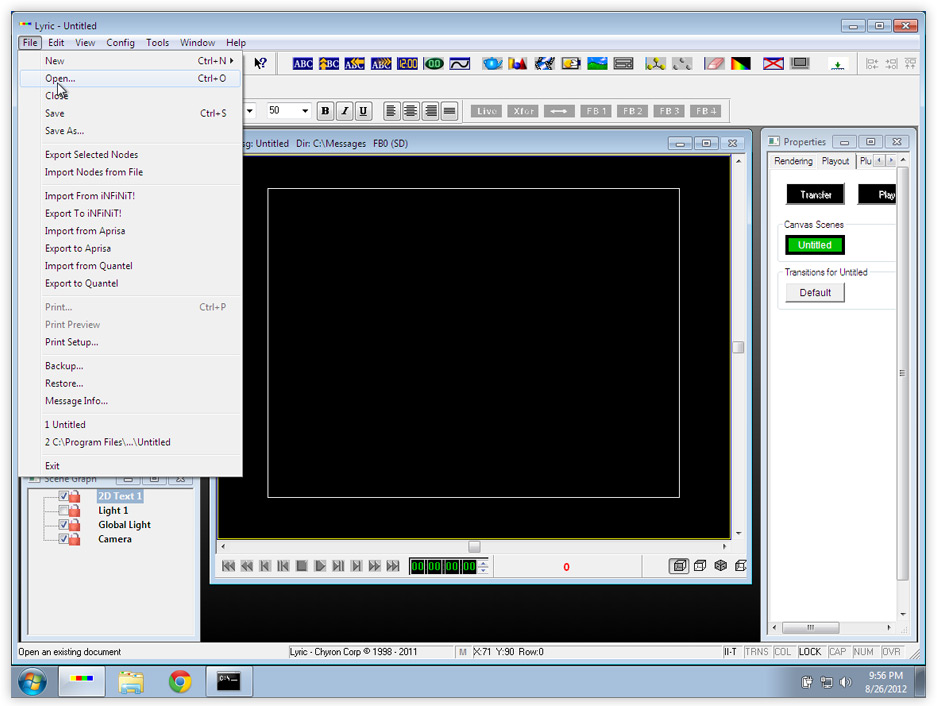
1. In Lyric, load the CG you'd like to convert to a CG template by going to the "File" menu and selecting "Open..."
1. In Lyric, create a new CG template by going to the "File" menu and selecting "New" > "Canvas."

2. Setup your CG template however you like, leaving placeholders for dynamic text by simply typing on the canvas, and placeholders for dynamic graphics by clicking on the "Import Graphic"

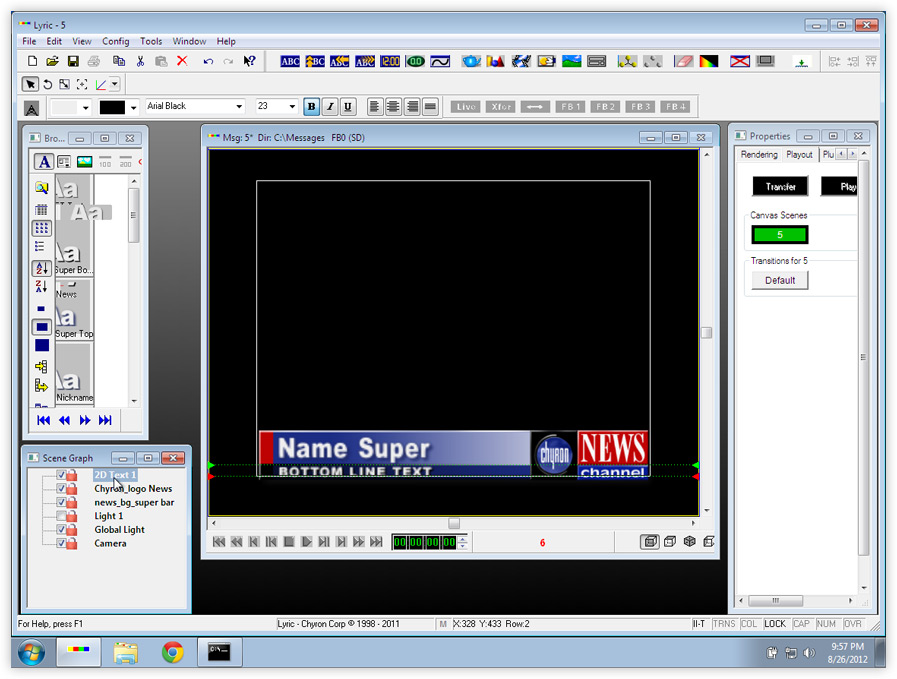
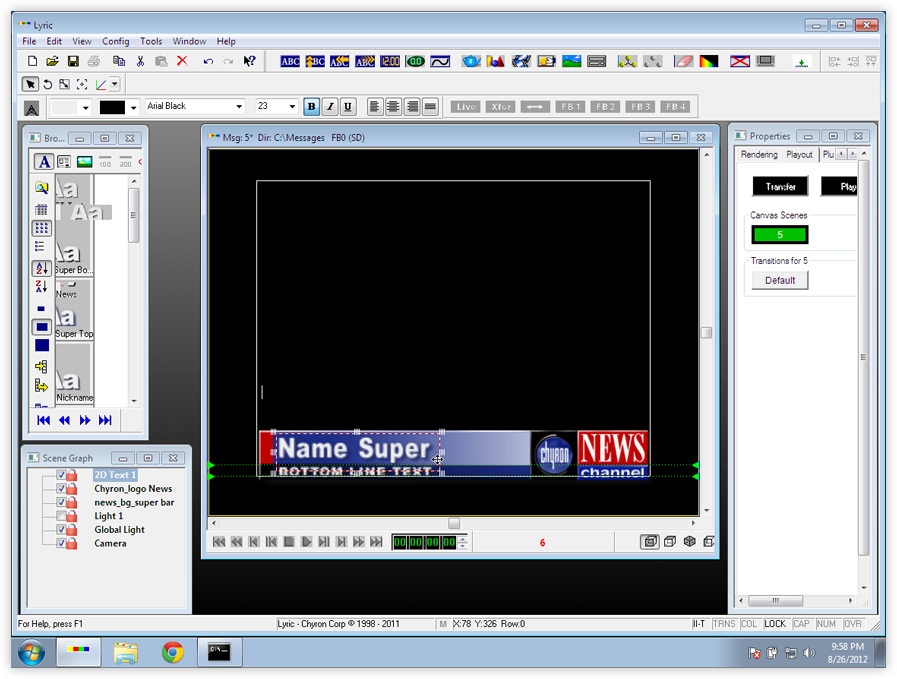
23. For each placeholder for dynamic text in your CG template...
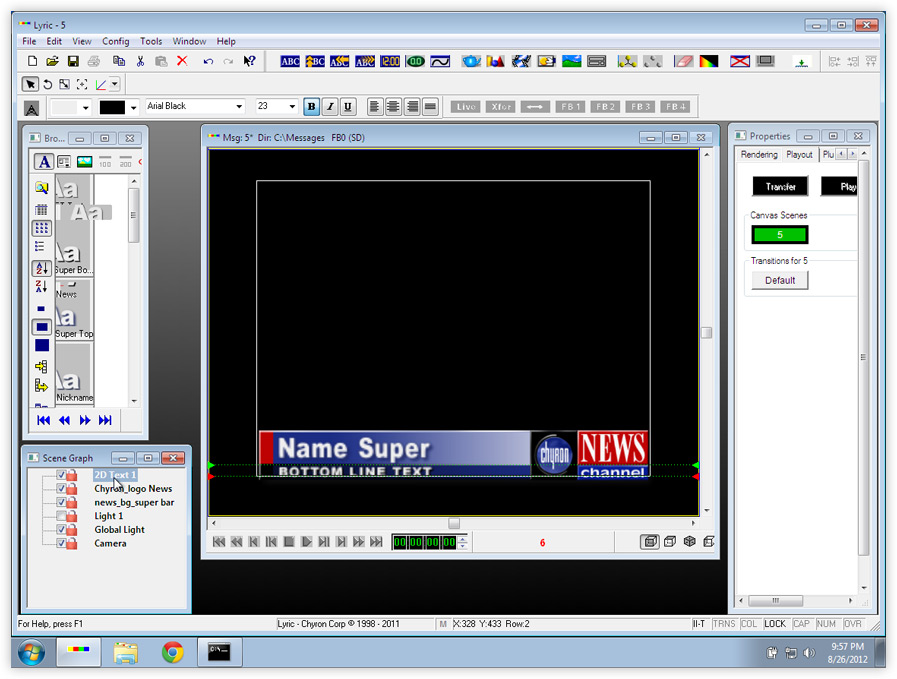
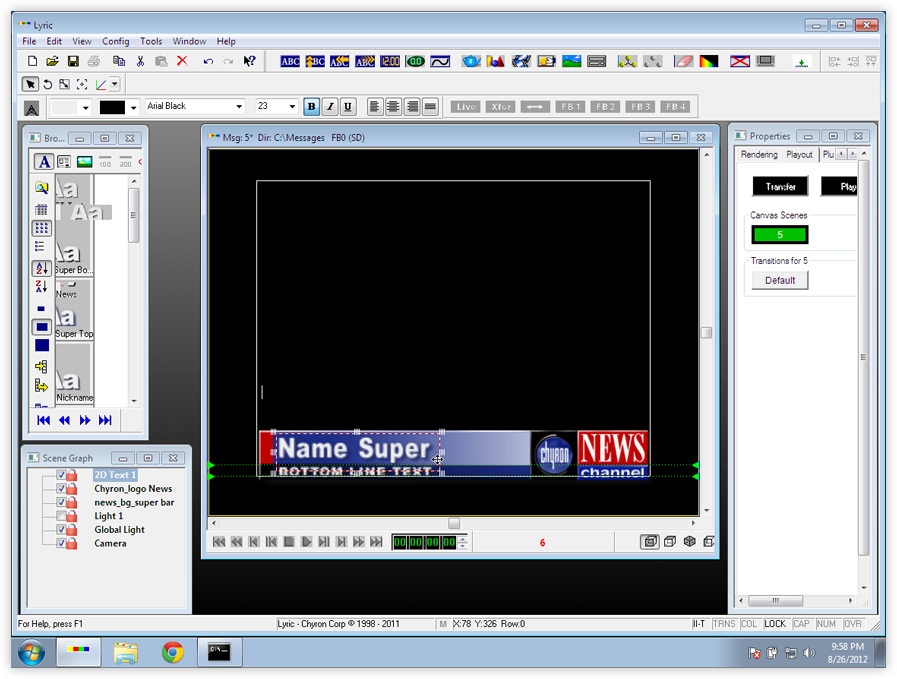
a. Select the layer it's on in the Scene Graph.

b. Select the text in the Canvas.

c. Click on the "Template Field" button.
button.
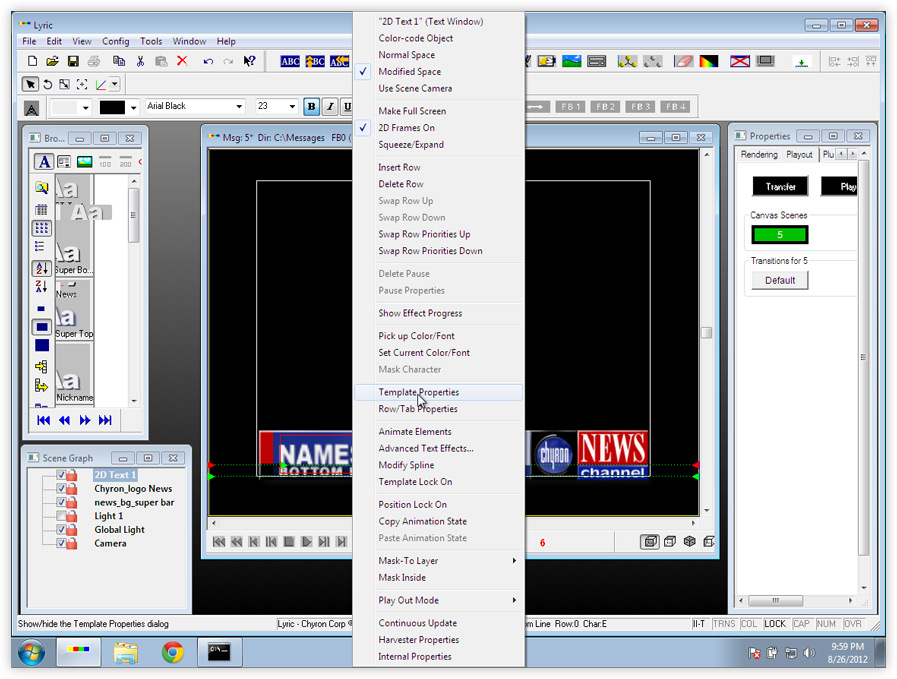
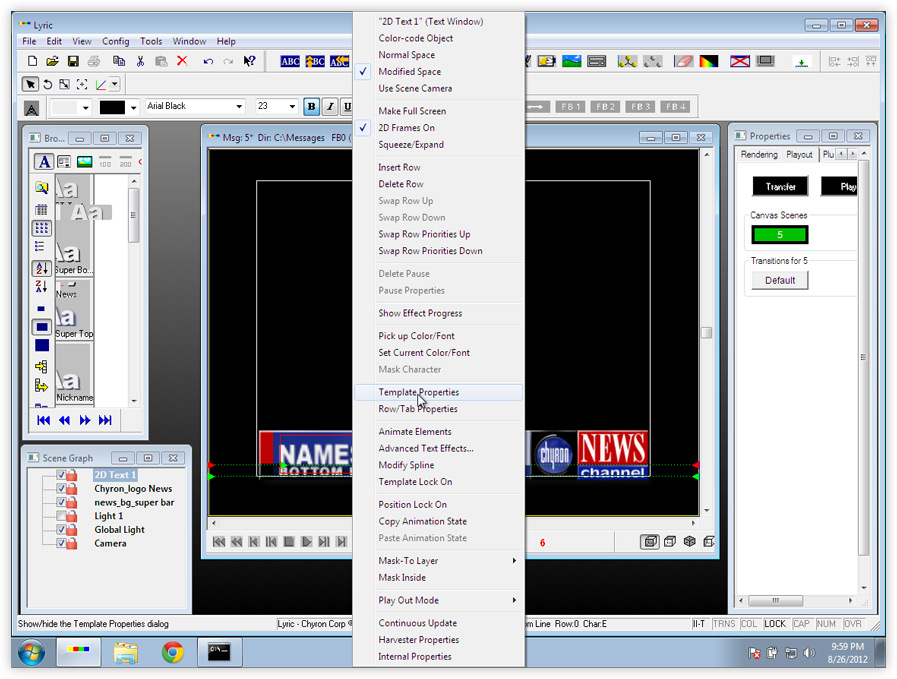
d. Right-click on the text in the Canvas and select "Template Properties."

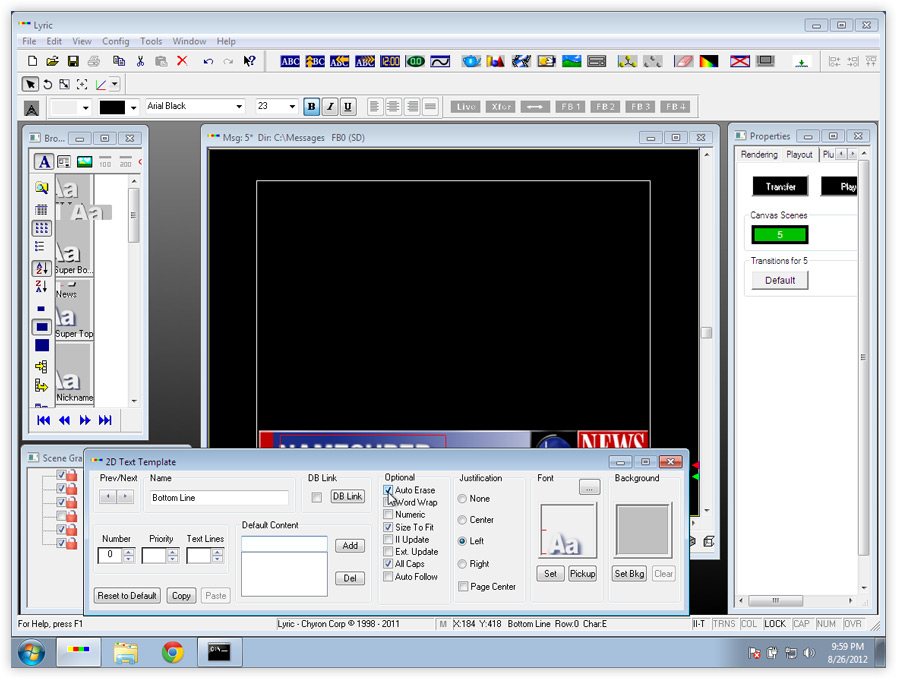
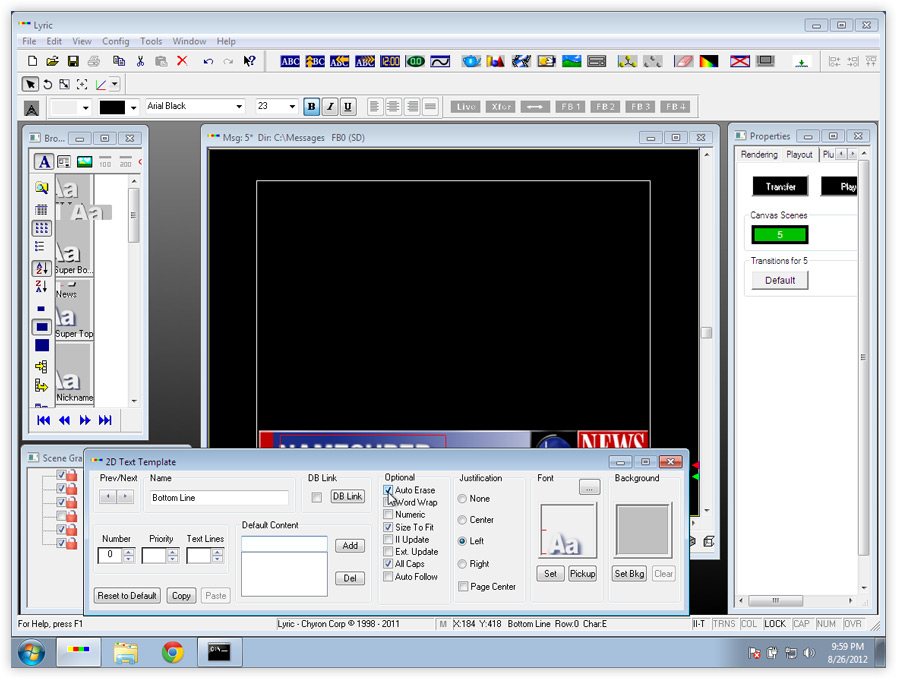
e. Check the box that says "Auto Erase," if it's not already checked.


b. Select the text in the Canvas.

c. Click on the "Template Field"
d. Right-click on the text in the Canvas and select "Template Properties."

e. Check the box that says "Auto Erase," if it's not already checked.

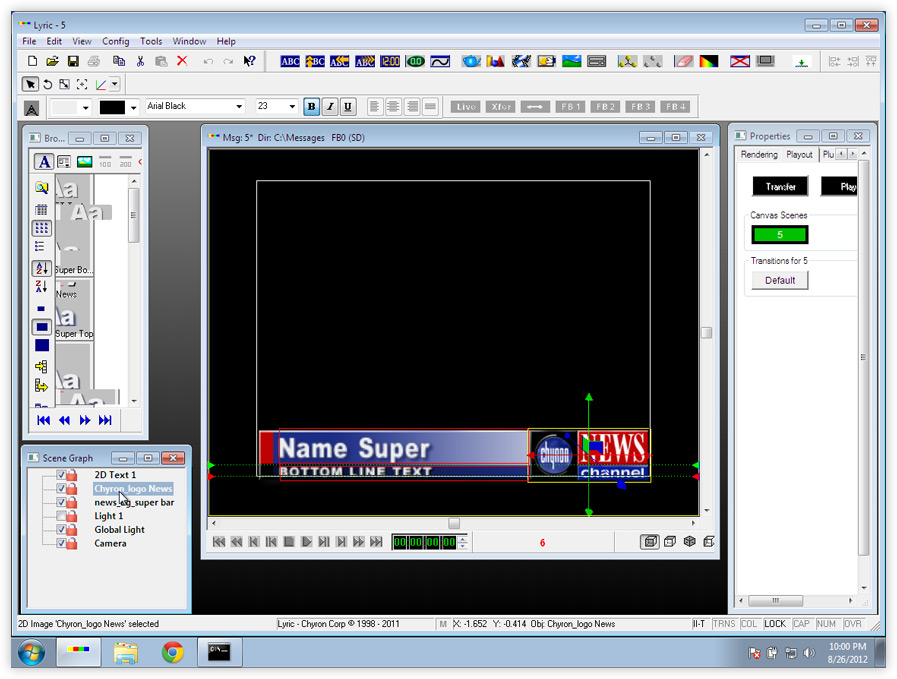
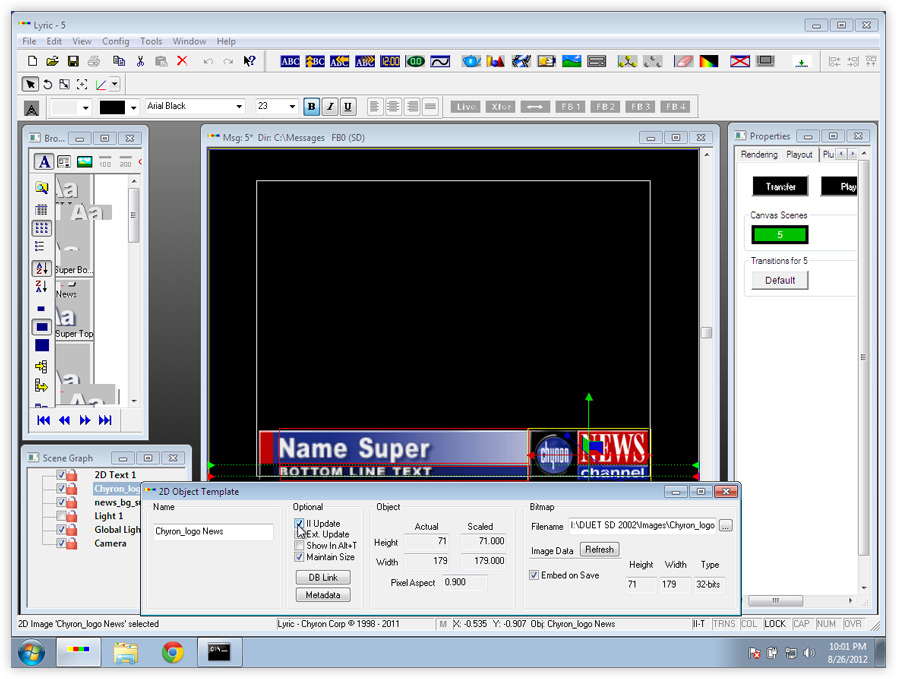
34. For each placeholder for a dynamic graphic in your CG template...
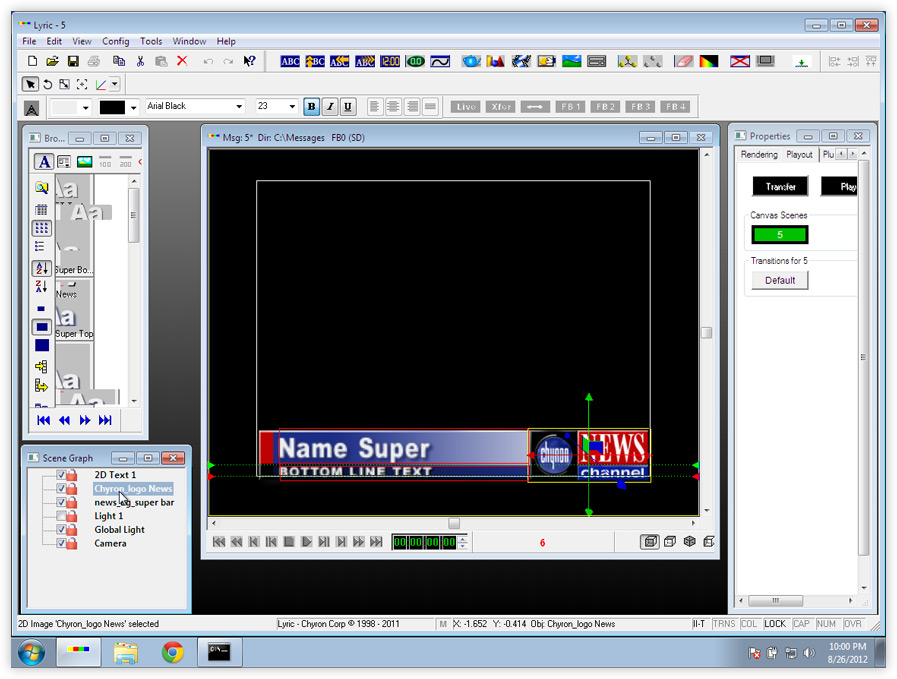
a. Select the layer it's on in the Scene Graph.

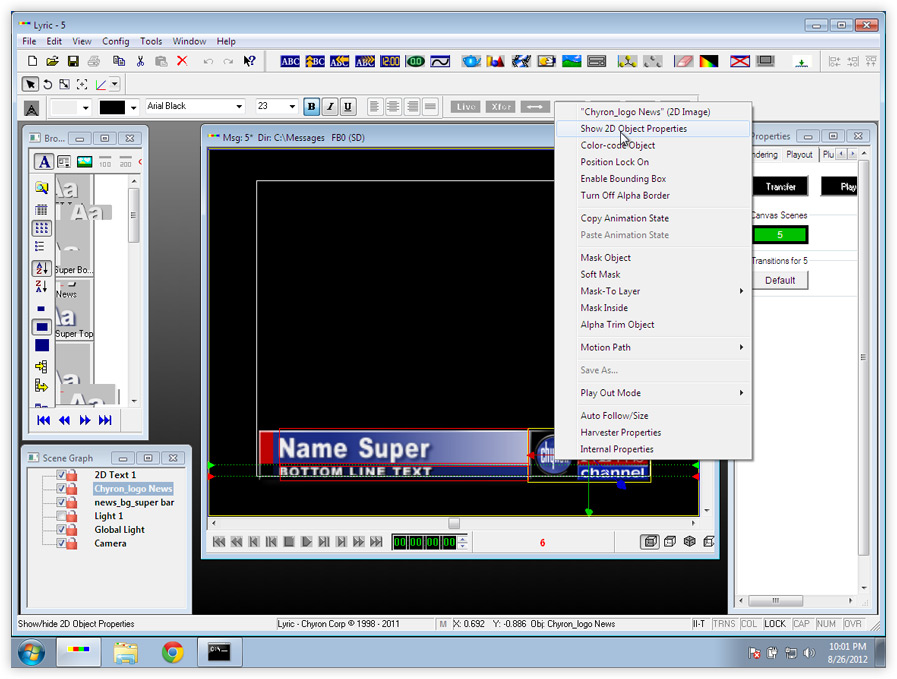
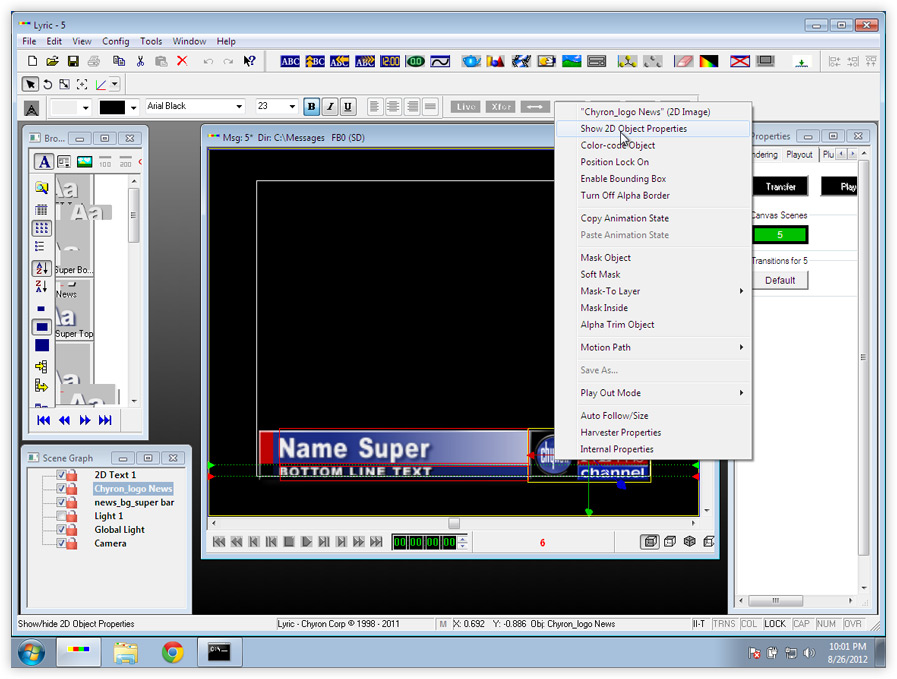
b. Right-click on the placeholder graphic in the Canvas and select "Show 2D Object Properties."

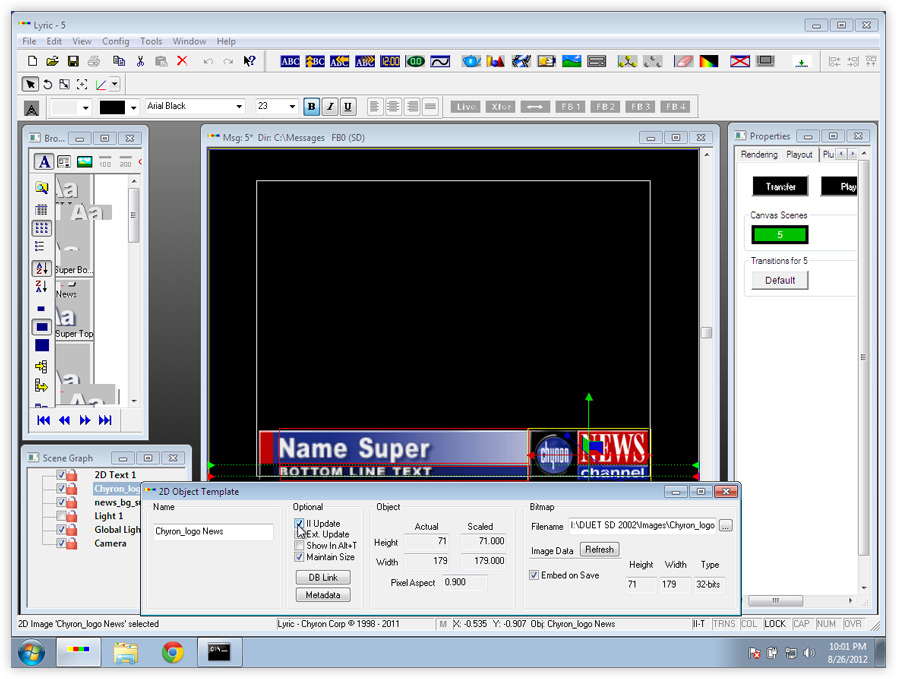
c. Check the box that says "II Update."


b. Right-click on the placeholder graphic in the Canvas and select "Show 2D Object Properties."

c. Check the box that says "II Update."

45. Save the CG template in the main messages directory on your character generator by going to the "File" menu and selecting "Save As..." (the location of the main messages directory is defined in Lyric in Config>Preferences>Default Paths).

When you save your CG template, we recommend using a descriptive filename like "lowerthird.lyr" instead of a numeric filename like "00000005.lyr." It'll make it a lot easier to identify what template a CG uses when looking at it in a script in Rundown Creator.
5. Repeat steps 1-46. Repeat steps 1-5 for each type of CG (i.e. lower-third, fullscreen, etc) you want to playout using the Character Generator Controller.
Note: if this is your first time doing this, we highly recommend that you go through the entire process of creating a CG template on your character generator, creating a script template in Rundown Creator, and testing it with the Character Generator Controller to make sure everything works as expected for one type of CG before repeating the process for other types of CGs.
>Proceed to Step Three: Creating Script Templates in Rundown Creator for Each CG Template
